【ホームページ制作後】SWELLのコンテンツ入れ替え方法。

この記事ではホームページ制作後(以下HP制作)にお客様からいただいたご質問を中心に、ご自身でメンテナンスできる方法をお伝えしていきます。
ぜひご自身で入れ替えして、使いやすいHPにしていただきたいです!
そのため使い方で迷ったりお困りの時は、お気軽にご連絡・ご相談をお待ちしています。随時追記も検討します。
【リッチカラム】内の画像を入れ替える方法
SWELLには【リッチカラム】(もしくは【カラム】)というブロックがあり、「リッチカラム内の画像を入れ替えをしたい」とご相談をいただくことが多いです。
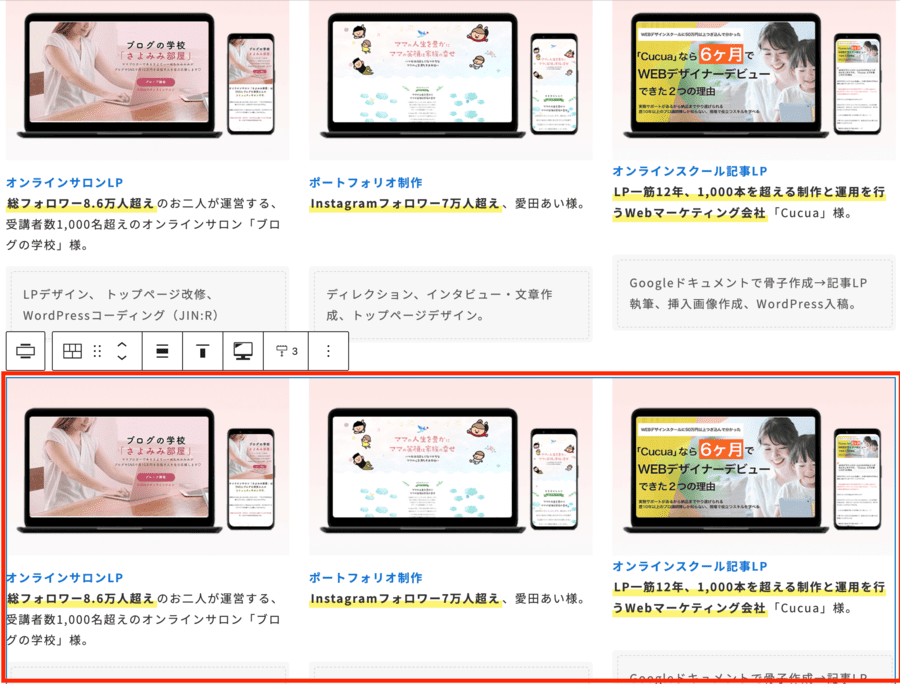
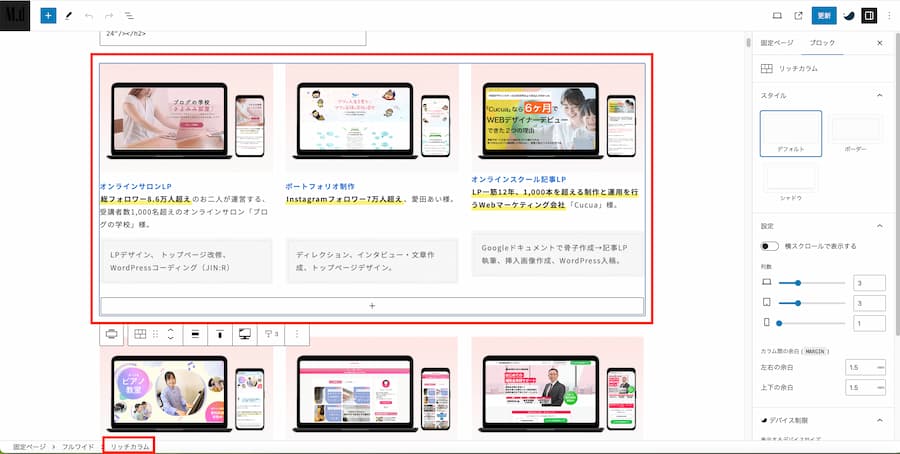
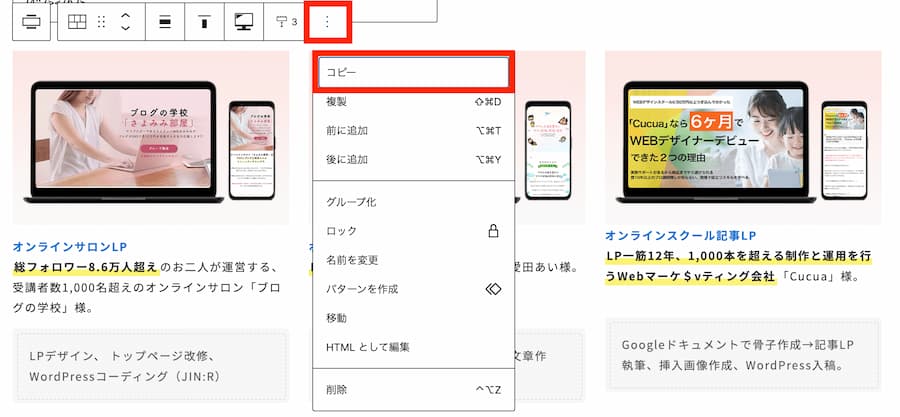
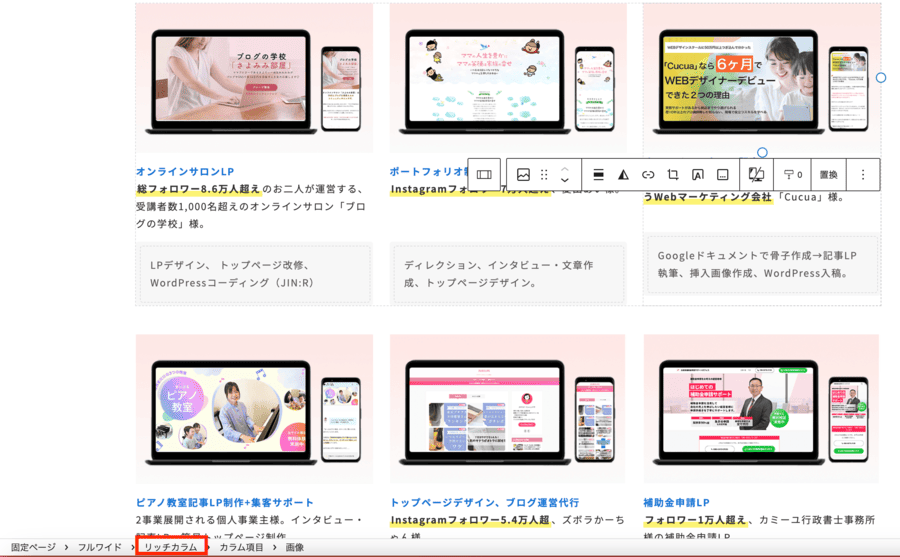
変更したい場所をクリックした時に、左下のブロック組み合わせを見ることで、【リッチカラム】が使われているかどうか分かります。
その後左下の【リッチカラム】を選択すると、下図のようにリッチカラムが使われている場所が青枠で選択されます。

これを丸ごと変更してしまうとレイアウト崩れが発生するので、まずは下準備から。
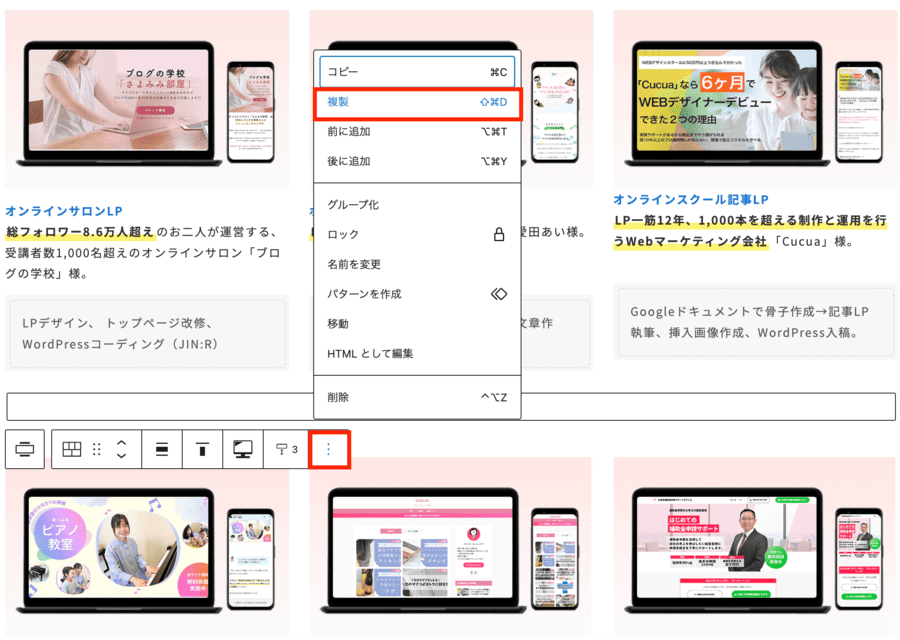
リッチカラムを丸ごとコピーして、他の記事にコピー&ペーストしておきます。
そうすることで万が一表記崩れが発生して元に戻したい時も慌てずに済みます!
他の記事へコピー&ペーストする方法
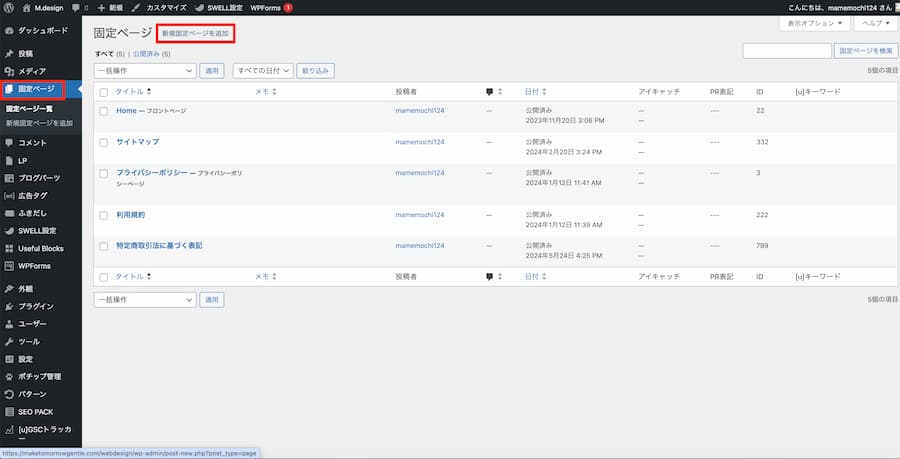
左の【固定ページ】を選択して、【新規固定ページ】を作成する。


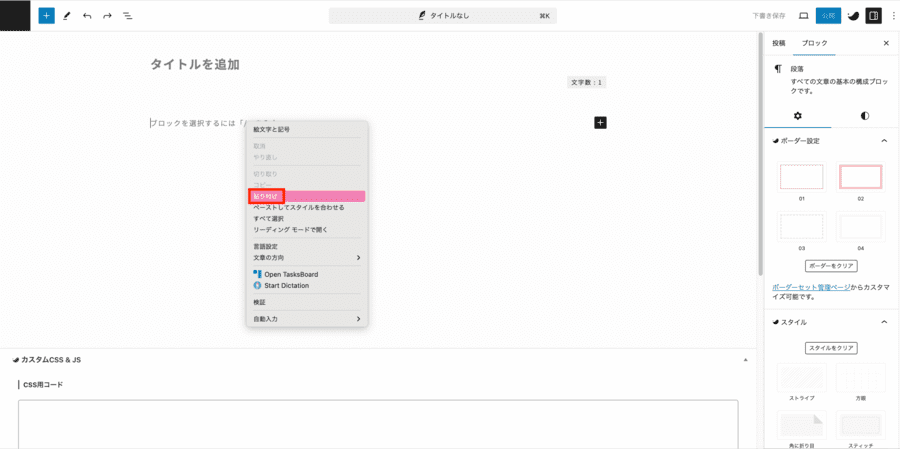
コピー後は【マウスを右クリック→貼り付け】で新規固定ページに貼り付けできます。
その後はいよいよ画像を変更していきます!
画像変更方法
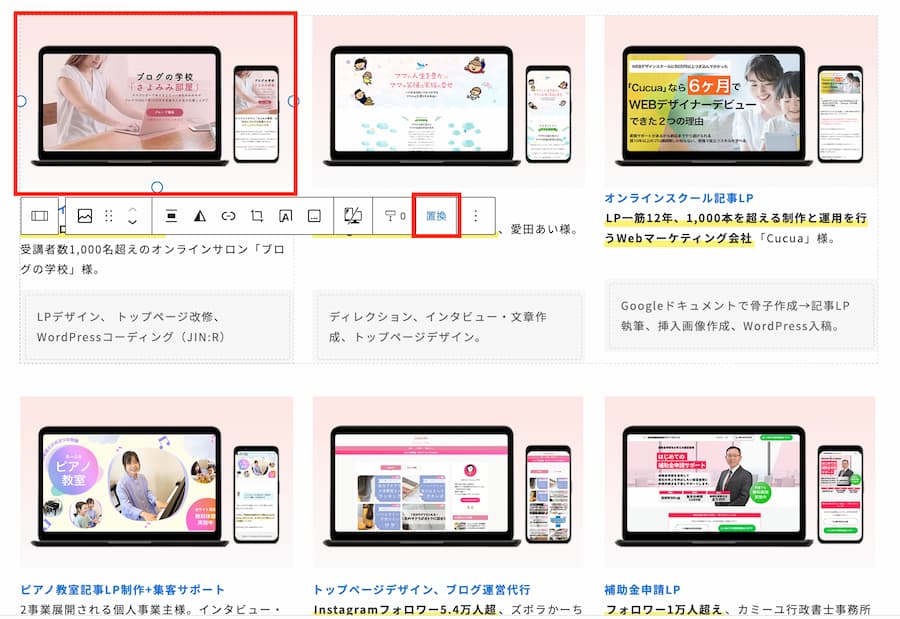
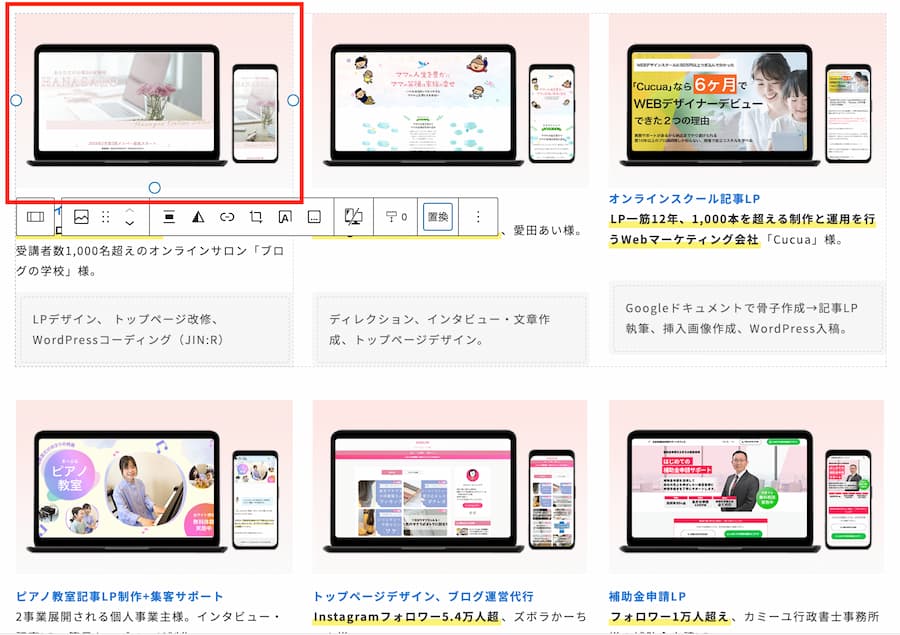
まずは変更したい画像をクリックします。
するとメニューが現れるので【置換】を選択します。

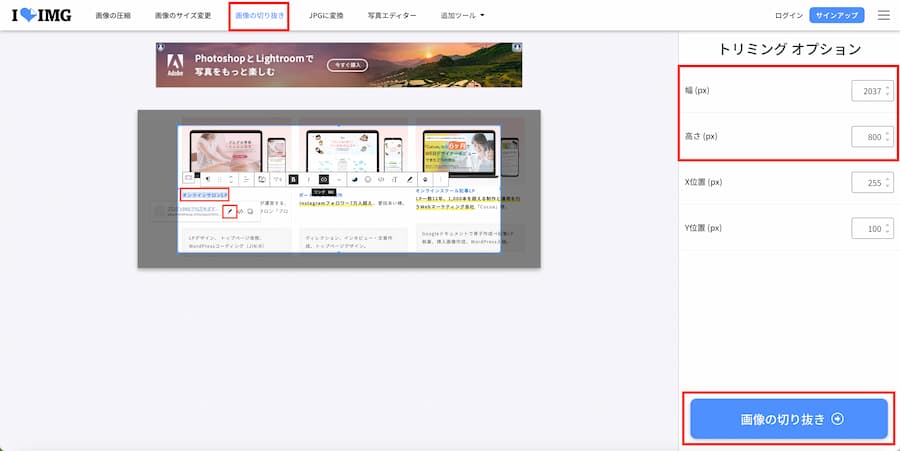
変更したい画像と変更後の画像サイズを合わせないと、表記崩れが発生します。
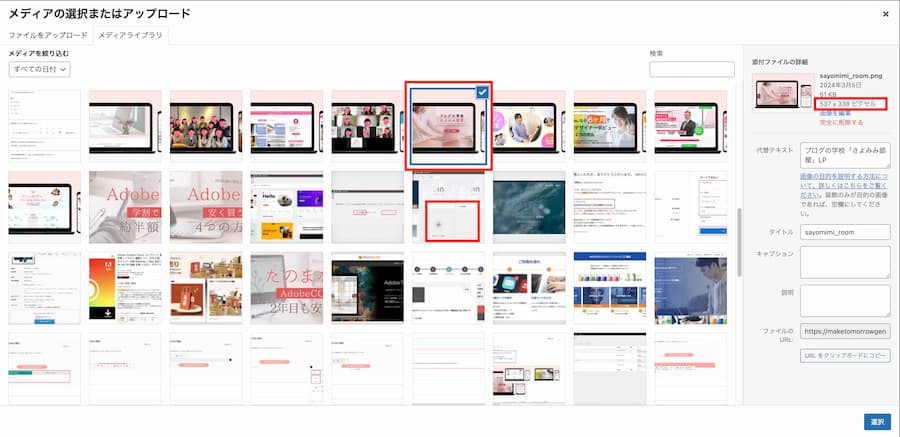
そのためまずは元の画像の大きさを確認します。

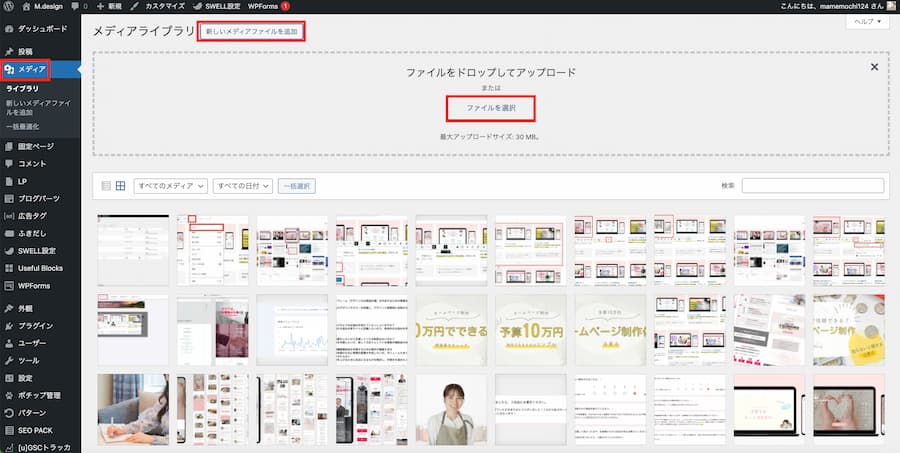
先ほどサイズ調整をした、入れ替えたい画像を【アップロード】します。
【メディア→新しいファイルを追加→ファイルの選択】この順で画像をアップロード(HP上に入れる)ことができます。

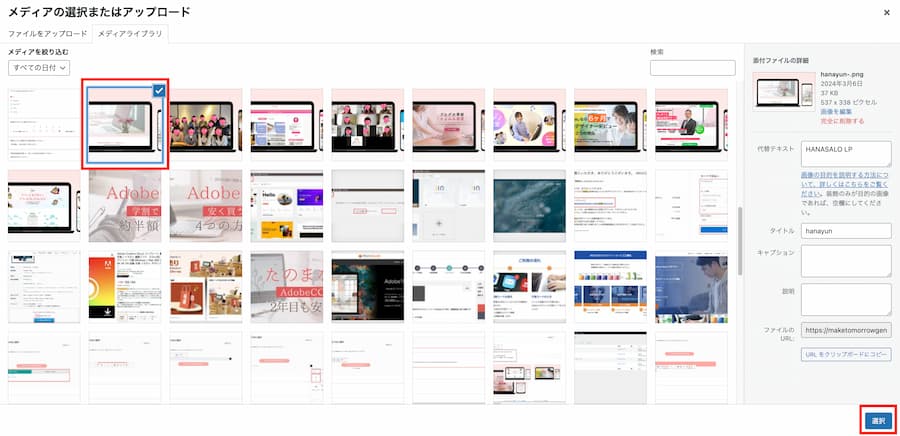
先ほどの【置換】画面に戻り、サイズを調整した入れ替え後の画像を選択します。

画像が入れ替わっていたら成功です。

【リッチカラム】を複製する方法
作品やご紹介する方が増えたりなど、さまざまな場面で「リッチカラムの行数を増やしたい!」「リッチカラムをコピー&ペーストして使いたい!」と思われる場面もあると思います。
そのためここでは【リッチカラムを増やす方法】について説明していきます。


ページを丸ごと複製したい場合
HPを運営していると
- 前回作成した記事をもとにブログを書きたい
- HP制作時に作ったページを複製したい
こんなご要望が出てくることもあると思います…!
その時に『どうしたらページを複製できるのか』、その手順についてご説明していきます。
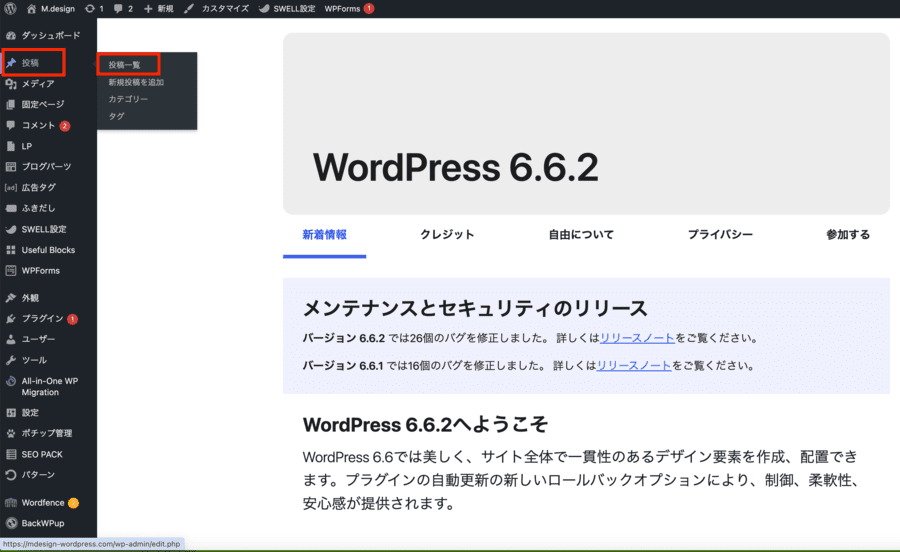
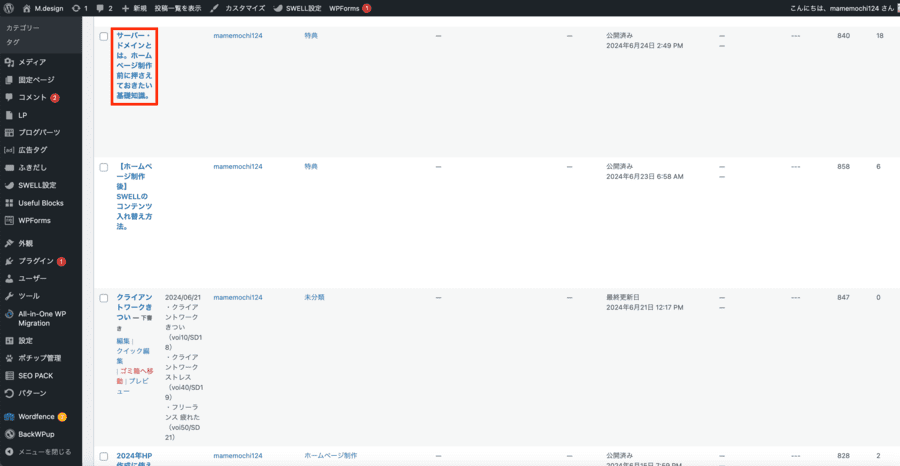
左のサイドバーから【投稿→投稿一覧】(固定ページを複製したい場合は、【固定ページ】をクリック)へと進み、コピー元の記事を探します。


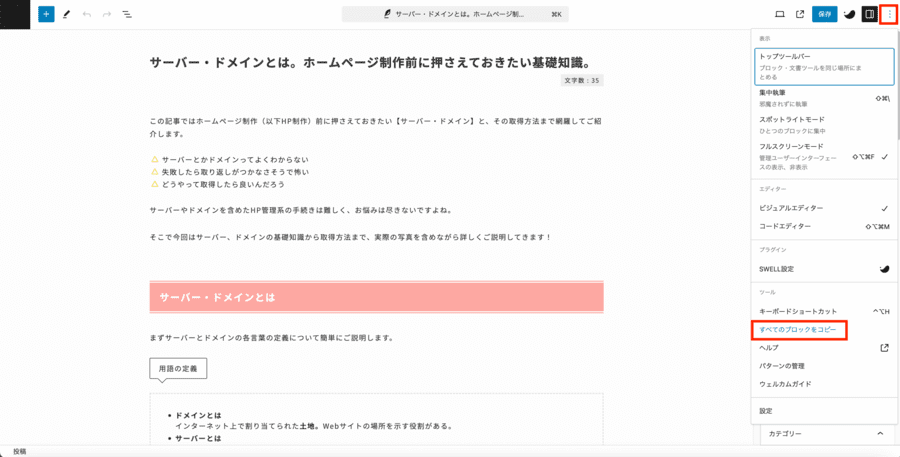
右上の「…」をクリックして、【全てのブロックをコピー】を選択します。

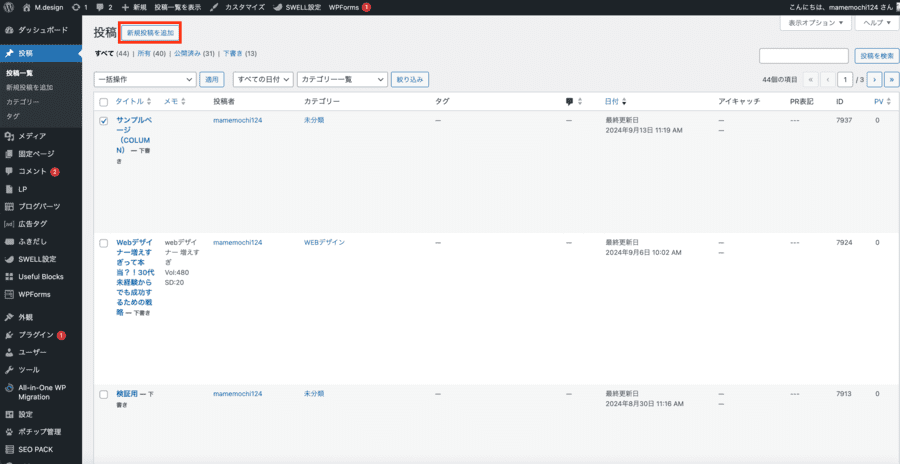
また投稿画面に戻り、画面上部の【新規投稿を追加】ボタンから、新たに作成するページを作ります。

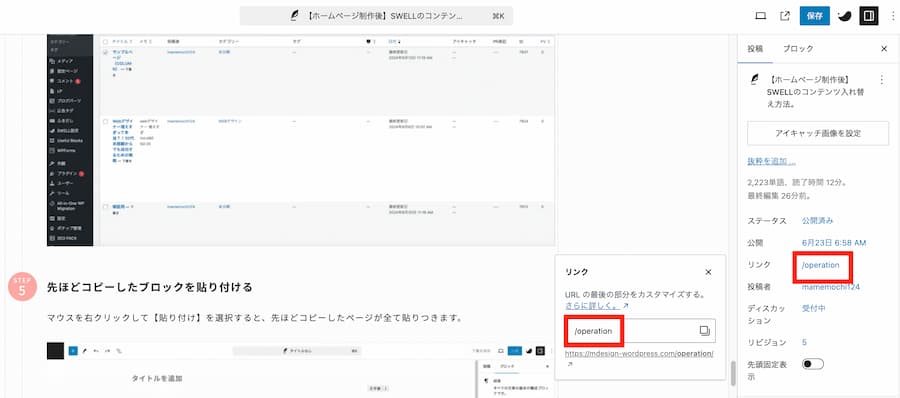
マウスを右クリックして【貼り付け】を選択すると、先ほどコピーしたページが全て貼りつきます。

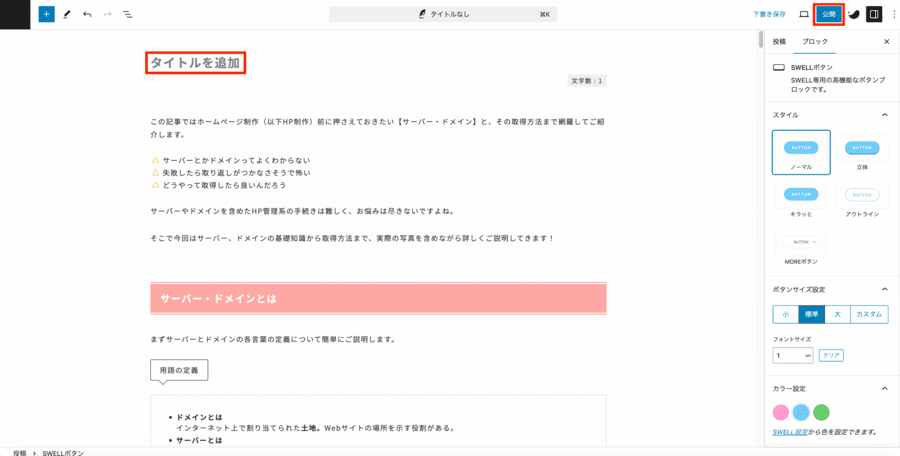
タイトルはペーストされないので手入力で新たに追加して、右上の【公開】ボタンを押したら新たなページが公開されます。

右のツールバーにあるタブ【投稿】を選択すると、【リンク】(新しく作ったページのURL)が表示されます。
この【リンク】をクリックすると名前が変えられるので、このページを表す英語に変えてください。

文字加工がされている箇所の変更
色やサイズが通常の黒文字と異なる見出しなどの文字を変更する方法とお伝えします。
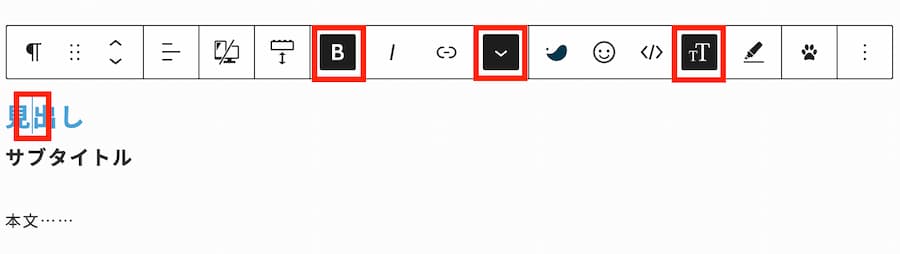
装飾を1から付け直すの大変なので、まずは装飾(色・サイズの大小)が付いている文字の間にカーソルを当てて、そのまま装飾が引き継げるか検討します。

ちなみに【B、↓、T】と書いている部分をクリックすれば、どのような装飾が施されているか分かります。
リンク先の変更方法
「繋いでいたリンク先のページが変わった」
「他のページに差し替えたい」
こんなこともよくありますよね。
リンク先を変えたい時は、次の要領で対応が可能です。
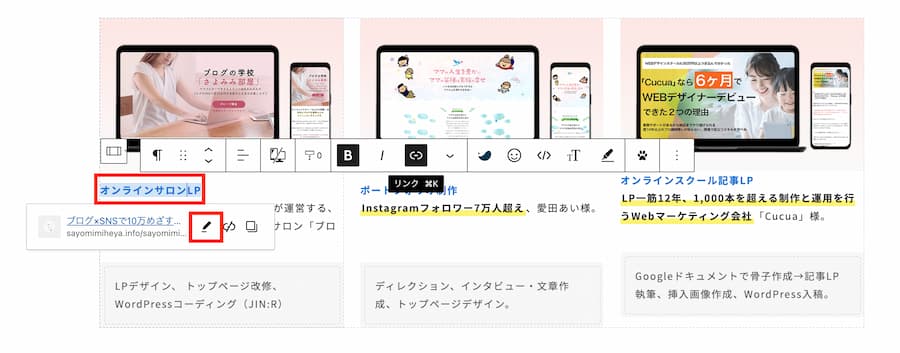
リンク先を変えたい部分をクリックすると鉛筆マークが現れるので選択します。

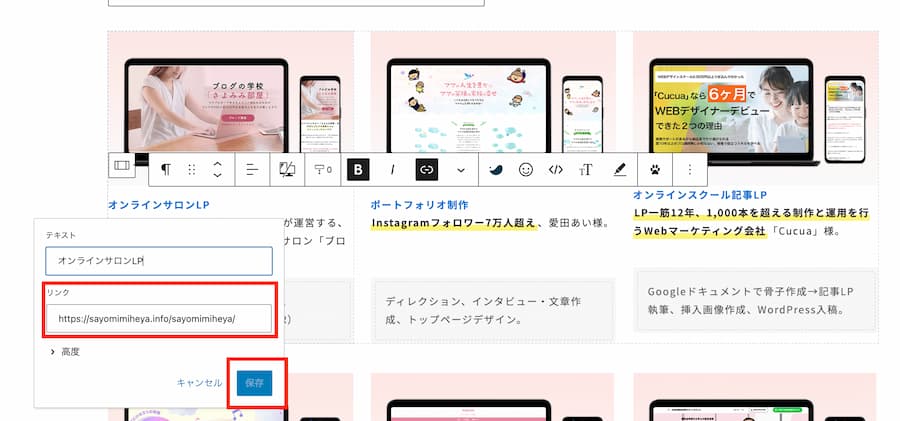
変更したいリンク先へと変更し、保存を押せば完成です。

上手くいかない場合は、いつでもご相談ください
ここまでご調整、お疲れ様でした!
本記事をもとに試してみて上手くいかない場合は、私でスポット対応も可能なのでお気軽にご連絡・ご相談をお待ちしています。